Браузер отображает размытые изображения? Chrome и другие обозреватели на базе Chromium могут отображать размытые фотографии и картинки (например, логотип на сайте) тогда как в Firefox эти элементы четкие. Если столкнулись с этой проблемой, посмотрите ее решение.
Браузеры отличаются друг от друга способом рендеринга контента, особенно если сравнить Chrome (и другие, основанные на нем — Opera или Edge) с Firefox. Разница в том, как отображаются графические элементы и текст для более наблюдательного пользователя, и может быть очень заметной. Если замечаете эту разницу, и Chrome отображает нечеткие изображения и фотографии, то есть способ это исправить.
Проблема с размытым графическим контентом чаще возникает, когда изображение отображается на странице в другом размере, чем было на самом деле сохранено, например, когда сильно уменьшено. Это можно увидеть на аватарах каналов YouTube. Если беспокоит размытие, то есть несколько методов это исправить.
Сброс настройки приближения
Chrome, как и любой браузер, позволяет изменять масштаб, то есть использовать функцию масштабирования. По понятным причинам приближение страницы к 125% или 150% приведет к размытому изображению. Часто пользователи случайно приближают страницу и забывают об этом. Поэтому, прежде чем перейти к более техническим настройкам, проверьте, не включено ли приближение.
Самый простой способ сделать это, удерживая клавишу CTRL, прокрутите колесиком мыши вверх и вниз. Это приводит к увеличению или уменьшению масштаба. Когда на экране отобразится значение приближения, убедитесь, что установлено на 100%. Если больше, то это приведет к размытию.
Отключение аппаратного ускорения браузера
Это решение не требует установки расширения, но есть один минус – браузер может работать менее эффективно. Поэтому примените решение в том случае, если не хотите устанавливать какие-либо дополнения.
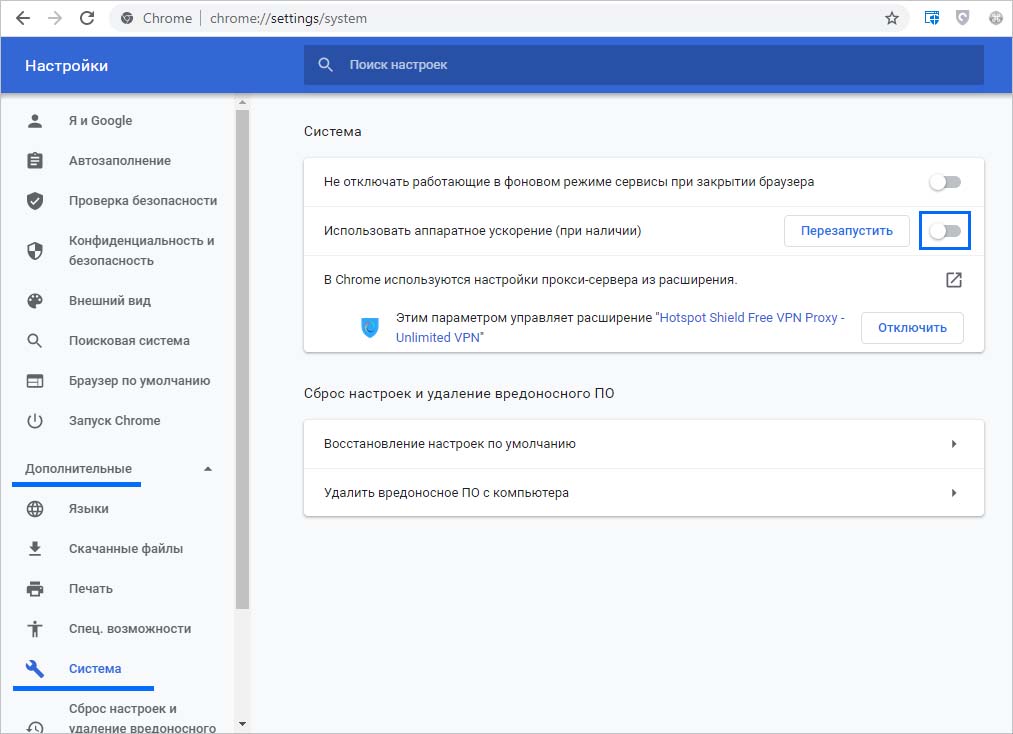
Откройте в Chrome основное меню нажатием на значок с тремя точками в правом верхнем углу экрана и выберите из выпадающего списка пункт «Настройки».
В меню слева перейдите на вкладку Дополнительные, затем в раздел Система. В списке доступных опций найдите запись «Использовать аппаратное ускорение (при наличии). Эта опция включена по умолчанию. Переместите переключатель в положение «Отключено» и нажмите на кнопку «Перезапустить». После отключения аппаратного ускорения изображение не должно быть размытым.
Если наблюдаете снижение производительности браузера, можете включить снова и вместо него использовать расширение, настройку которого смотрите в следующем шаге.
Установка дополнения Stylus и применения стиля, предотвращающего размытие
Это решение для пользователей, которые пытаются решить эту проблему без отключения аппаратного ускорения. Для этого нужно установить расширение Stylus, позволяющее устанавливать собственные стили CSS для сайтов.
С его помощью можно создать виртуальный стиль, который наложит на графику соответствующий способ визуализации, предотвращающий размытие.
После установки плагина нажмите на значок головоломки Chrome в правом верхнем углу, чтобы извлечь список установленных дополнений. Наведите курсор на Stylus и выберите «Менеджер».
Отобразится интерфейс с доступными функциями. В верхнем левом углу выберите опцию «Создать стиль».
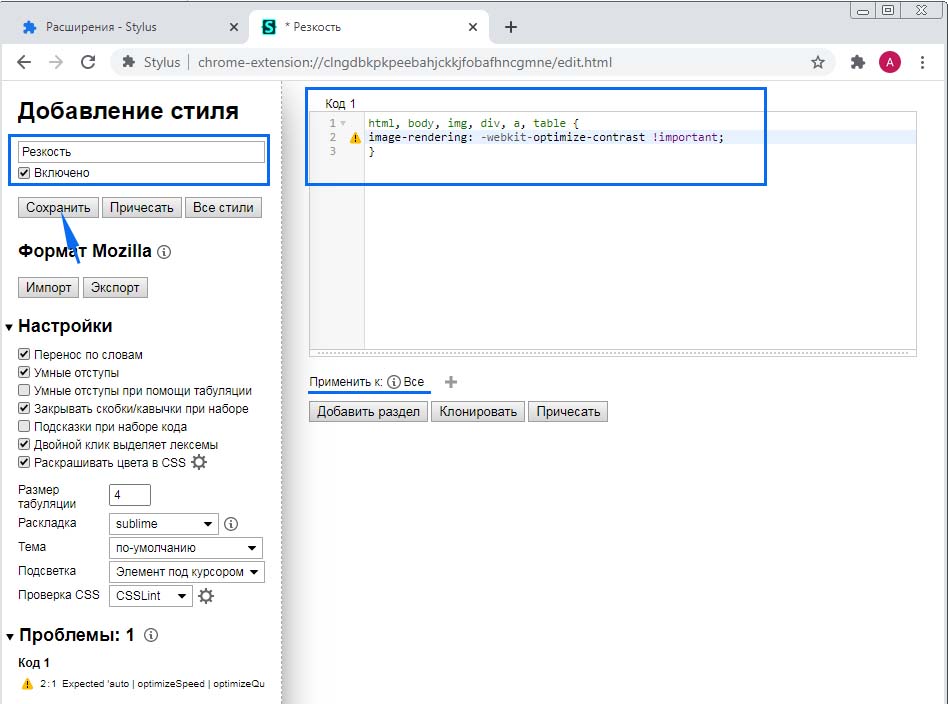
Появится экран добавления нового стиля. Присвойте ему имя, например, «Резкость» и введите указанный код:
html, body, img, div, a, table {
image-rendering: -webkit-optimize-contrast !important;
}
Этот код распространяется на все изображения, а также графику, размещенную в качестве фона других элементов, использующей иной метод визуализации.
Также убедитесь, что установлен параметр «Применить: Все», чтобы код работал на всех страницах.
После сохранения правило будет автоматически добавляться на каждой странице. Теперь фотографии, картинки и другие графические элементы не должны отображаться размытыми.
Инженер-программист












Ну я не знаю… желтый значок говорит о том, что система не знает такой команды и по факту ни чего не изменилось. Может ошибка закралась?
Спасибо! Снятие галочки аппаратного ускорения помогло.